2017年11月23日
デザイン
【Sketch】Sketch上でタブバーを表示しよう!



はじめに
Sketchファイルを開くたびに別のウィンドウでSketchが立ち上がってしまう経験はありませんか?
本記事ではSketchで複数のウィンドウをタブで表示する方法についてご紹介します。
デフォルトでは、別のSketchファイルを開こうとすると別のWindowで開いてしまいますが (かなりイライラしますよね 汗)、タブバーを表示させることで、1つのWindow内で複数のSketchファイルを見比べることができるので便利です。

Sketchは使い始めるのは簡単ですが、非常に奥深いツールなので、ぜひこういった小技も交えながら使ってください。
他にもbageleeではSketchのおすすめ機能やツールをご紹介しています。
ぜひ、気になった記事をチェックしてみてください。
【Sketch】便利で使える!Sketchの技集
【Sketch】Craft prototypeでSketchを使ってできるようになったこと
【Sketch】デザインをgit管理する!Abstract
Sketch上でタブバーを表示する方法
STEP1 Sketch上でタブを表示する
それでは、早速Sketch上でタブバーを表示する方法をご紹介します!
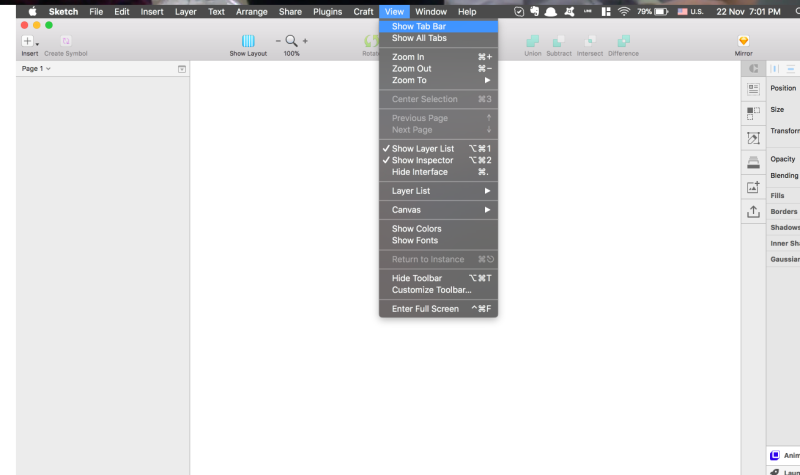
まずは、Sketchのメニューバーから、Viewの中のShow Tab Barを選択します。

これだけで、タブバーの表示自体はされるようになります。
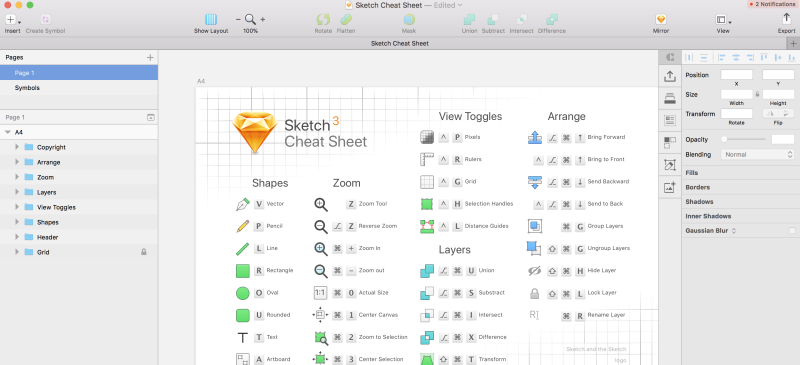
このようになるはずです。

※ ちなみにこちらで開いているファイルはSketchのショートカットなどをまとめたチートシートで、特に初心者にはおすすめです。ダウンロードしたい方は、下記リンクからどうぞ。
Sketch App Sources | Sketch cheatsheet
これでタブバーは表示されました。
ただし、問題としては新しいSketchファイルを開くと、別のウィンドウで開いてしまうことです。
別ファイルを開いたときに同じタブで表示させたい場合はさらに設定をする必要があります!
STEP2 システム設定でドックを開く
ここからは新しいSketchファイルを開いたときにタブで開くように設定をしていきます。
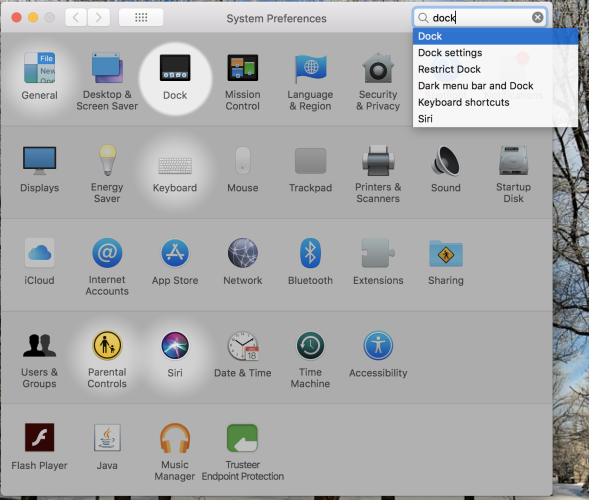
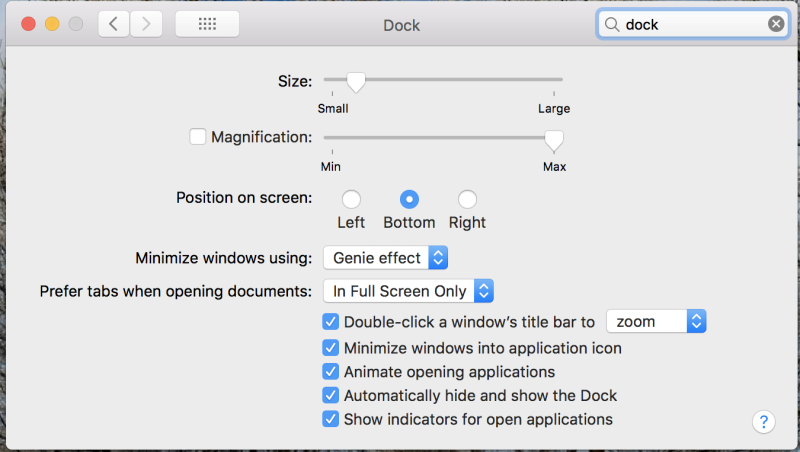
システム設定からドックを開く。

こちらを探し、開いてください。
STEP3 新しいドキュメントをタブで開くようにする
開いていただくと、「Prefer tabs when opening documents (ドキュメントを開くときにタブで開く)」という項目が「In Full Screen Only (フルスクリーンの時のみ)」になっています。
「In Full Screen Only (フルスクリーンの時のみ)」となっているところを「Always (いつも)」に変更します。

これで設定完了です。
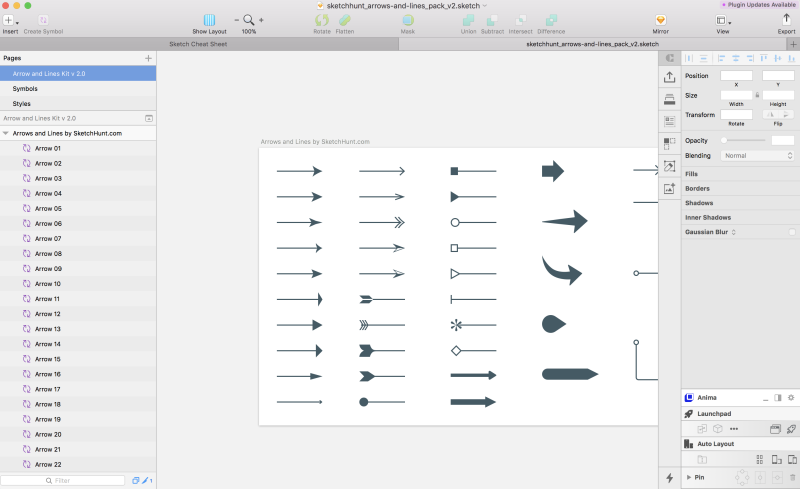
試しに、新しいSketchファイルを開いてみます。

バッチリ同じウィンドウ内の別タブで開きました!
こちらで開いているファイルはSketchで使える線や矢印などをまとめた素材です。ダウンロードしたい方は、下記リンクからどうぞ。いつもお世話になっているSketch App Sourcesに飛びます。
Sketch App Sources | Sketch hunt arrows and lines pack
まとめ
以上、今回はSketch上でタブバーを表示する方法をご紹介しました!
細かい設定ではありますが、ファイル間でデザインを見比べたい時やたくさんのSketchファイルを1度に開きたい時には非常に便利です。
ただし、デザインを見るための作業スペースが減るのも事実です。
それがイヤな方はタブバーを表示・非表示にするためのショートカットなどを設定するのもありかもしれません。
個人的には、かなりイライラが解消されたので、ぜひ設定してみてはいかがでしょうか?
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















