2018年5月16日
デザイン
CSSグリッドジェネレーター、LayoutItが便利!



はじめに
CSSのレイアウト方法がどんどんと新しくなってきてきます。
特に注目されているのはflexとCSSグリッドです。
ぜひとも試してみたい新しいレイアウト方法ですが、特にCSSグリッドは従来のレイアウト方法とは全く異なる文法、プロパティなどを使用しており、少し慣れるのに時間がかかります。
CSSグリッドについてしっかりと学びたい方はこちらの記事をご覧ください。
【CSS】CSSグリッドで変わる!CSSの考え方とワークフロー

今日は、とりあえずCSSグリッドを試してみたい!という方に向けて、Bootstrapのコードを書き出してくれるLayoutItの新機能、CSS Grid Generatorをご紹介します。

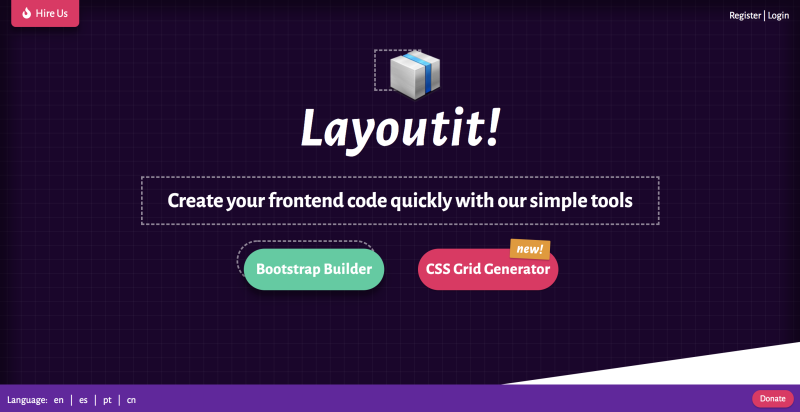
LayoutItとは
LayoutItとはCSSのレイアウトに関する便利なツール集です。元々はBootstrapのコードを書き出してくれるツールとしてでしたが、最近こちらに加え、CSSグリッドジェネレーターも追加されました。

Bootstrap ジェネレーター
Bootstrapの方の機能に関しては今回詳しくご紹介しませんが、気になる方はこちらの記事より大体どういったことが出来るのか確認できます。(記事自体は古いものなので、ツール自体の見た目は結構変わっています。どんなことが出来るのかあくまで参考として読んでください)
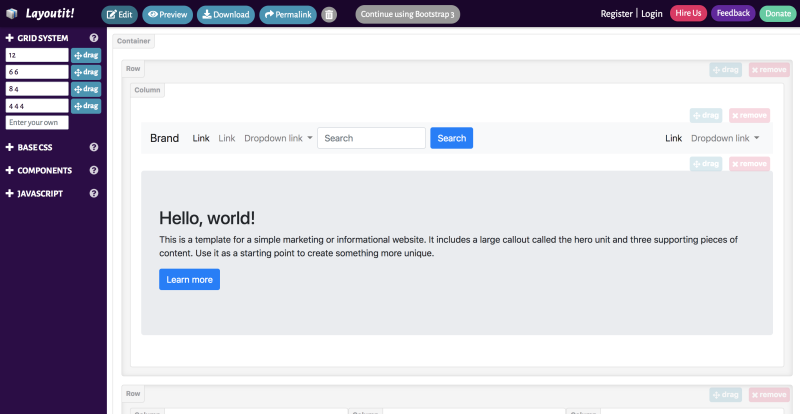
ちなみに、Bootstrapジェネレーターの方はこのようなインターフェースです。

ご覧のようにグリッドシステム、元のCSS、コンポーネントなどをGUIで組み合わせることができます。出来上がった独自のテンプレートのHTML, CSS, LESS, JSをダウンロードすることが出来るようになっています (HTMLのみのダウンロードも可能です)。
CSSグリッドジェネレーター
今回メインでご紹介するCSSグリッドジェネレーターですが、最近新しく追加された新機能です。

こちらの使い方について簡単にまとめていきます。
LayoutIt Grid Generatorの使い方
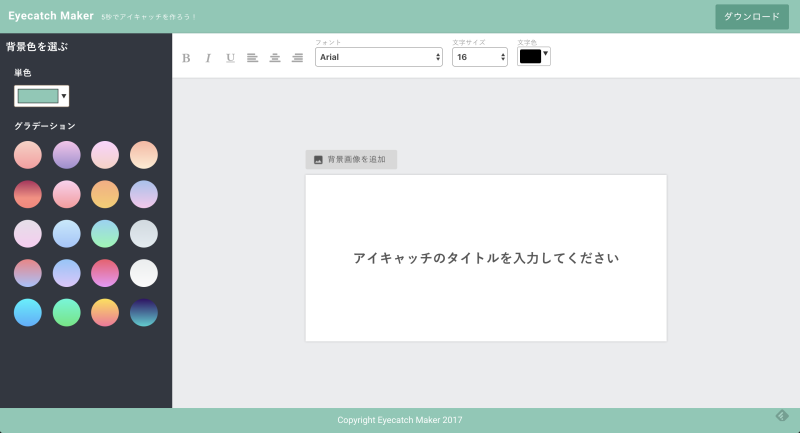
今回このジェネレーターで作っていくレイアウトですが、以前私がCSSグリッドを試したくて簡単に作ったツール、アイキャッチメーカーのレイアウトを元に作っていきたいと思います。
作っていくレイアウト

今回作っていくレイアウトのサイトをご覧になりたい方はこちらから見ることができます。
最短5秒でアイキャッチが作れる! | Eyecatch Maker
こちらは名前の通り、背景の色もしくは画像を選び、文字を入力するだけで簡単にアイキャッチが作れるツールなので、ぜひ使ってみてください。
グリッドとカラムとローを整える
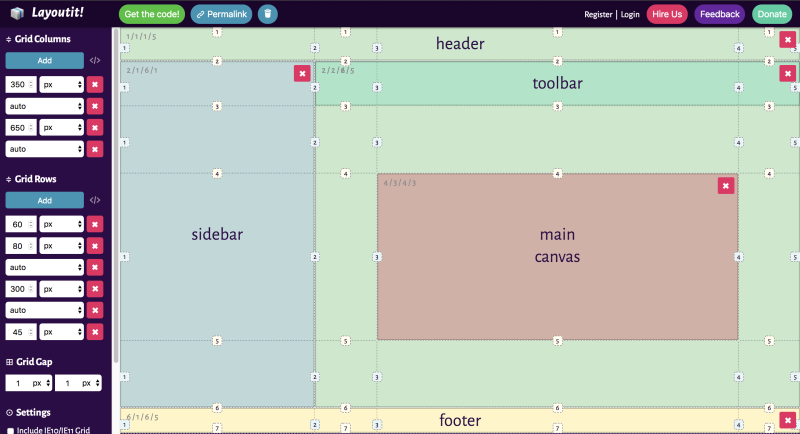
まずはグリッドのカラムとローの幅と高さが違うのでこちらを変えていきます。

カラムに関してはこちらの値を変更していきます。
カラムの幅の単位ですが、「fr」、「px」、「%」、「em」、「auto」、「min-content」、「max-content」、「minmax」とあります。
それぞれの単位の説明
- fr 単位は、カラムの利用可能な空間の分数を表します
- イメージとしては、比率と考えると良いです
– px
– %
– em
– auto
– min-content
- min-content 単位は、カラムの最低幅を設定できます
– max-content
- max-content 単位は、カラムの最高幅を設定できます
– minmax
- minmax 単位は、最低幅と最高幅を設定できます
- (例)minmax(50px, 100px)と書くと50px以上、100px以下のカラムの幅に設定されます
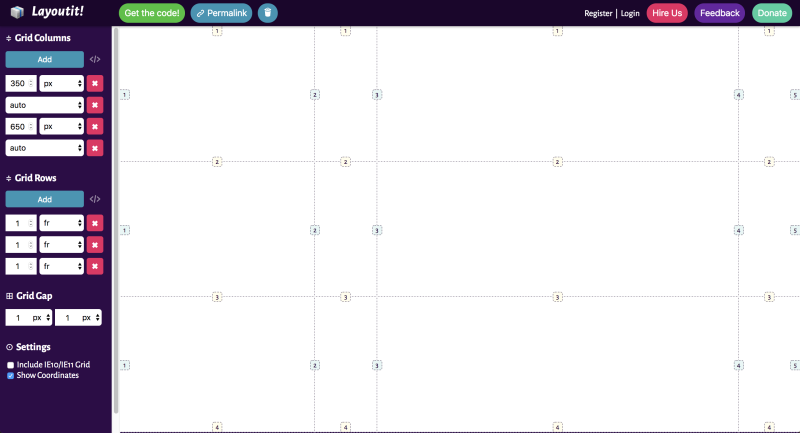
今回のサンプルではサイドバーが350px、カンバスが650px、そのほかは固定ではないのでautoに設定します。

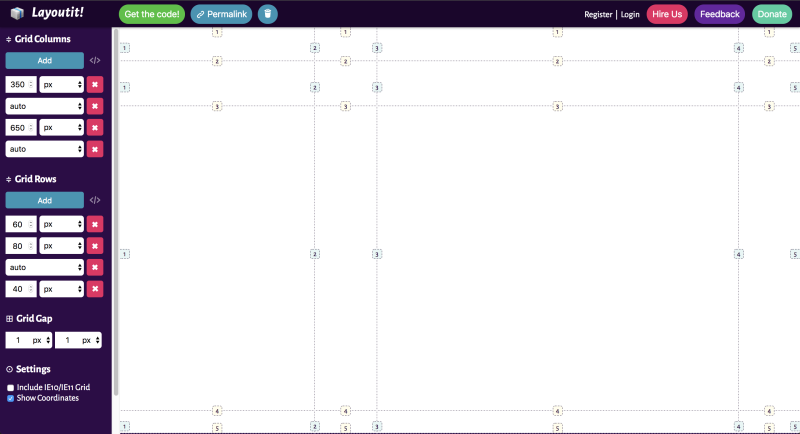
同じようにローの高さの設定をしていきます。

これで今回サイトを組み立てるグリッドの土台ができました。
もしグリッドの間にマージンを入れたい場合は、「grid gap」というところから設定してください。
それぞれの要素を作っていく
あとはそれぞれの要素をグリッド上で作っていくだけです。
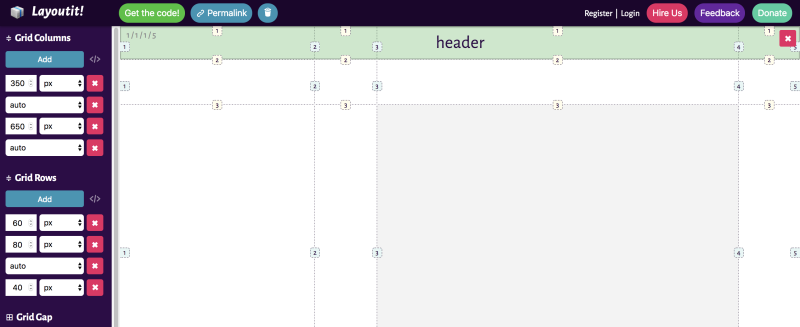
まずはヘッダーを作りたいので、最初の一行目のグリッドを一つづつ選択肢、headerという名前をつけます。

同じようにサイドバー、ツールバー、メイン、カンバス、フッターを作っていきます。

グリッドはレイアウトが非常に自由なので、例えばメインとカンバスなどが被っていてもpositionなど無理なレイアウトをしなくてもOKです。
これでOKです!
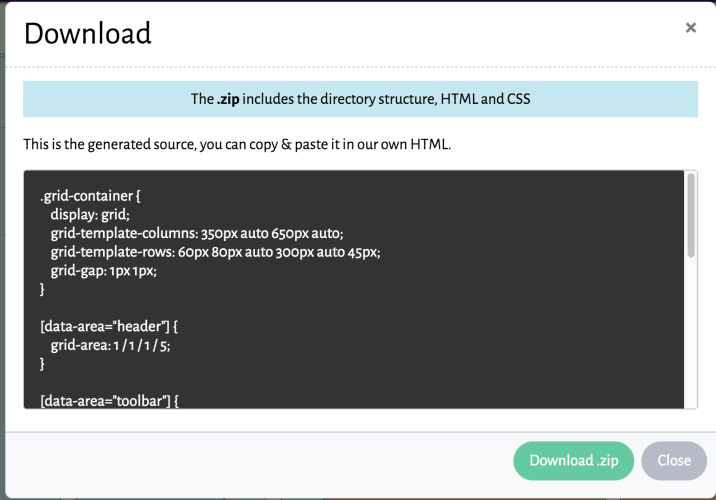
あとは「Get the code」ボタンをクリックします。
そうすると今回作ったHTMLとCSSコードをダウンロードすることができます。

まとめ
以上、今回はCSSグリッドジェネレーター、LayoutItをご紹介しました。
グリッドを試してみたい方はもちろん、ちょっとしたレイアウトを手早くGUIで作れるので非常に便利ですね!
CSSのお仕事に関するご相談
Bageleeの運営会社、palanではCSSに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
3
0
関連記事

2021年12月5日
【CSS】CSSだけでアコーディオンを作る方法

2021年11月29日
Tailwind CSSの概要と導入のメリット

2021年6月7日
FLOCSSとBEMを理解する

2020年12月24日
【CSS】:not否定擬似クラスの使い方とできること

2020年12月21日
デザイン制作・コーディングツール「Hadron」を使ってみた

2018年12月9日
【CSS】3D transformsでコロッとなるエフェクトを作る
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















