2018年6月7日
デザイン
デザインのバージョン管理に使えるツールを一挙紹介!



はじめに
デザインのバージョン管理がだんだんとデザイン界隈に浸透してくるにつれ、バージョン管理のツールもどんどん増えて来ましたね。

今日の記事はそんな増え続けるデザインのバージョン管理のツールを一挙紹介し、それぞれどういった特徴があるのかをご紹介します。
結局何を使えば良いの?
最初に簡単にお伝えしておくと、今のところデザインのバージョン管理ツールは大きく6つあります。
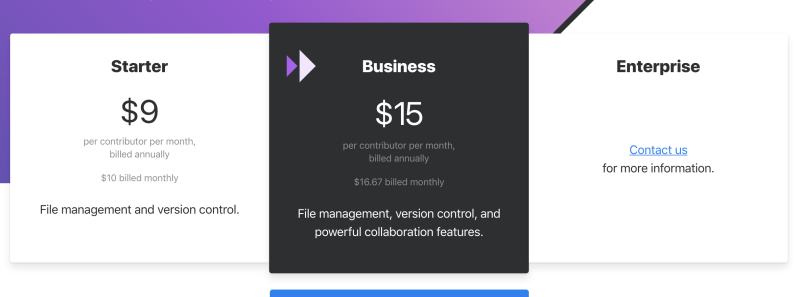
現状だと、一番使いやすいのは間違いなくAbstractですが、こちらは値段も少しお高めです。スタータープランで、1人1月$9-10(USD) – (コントリビューターごとなので、3人コントリビューターがいると 1月$27-30かかります)。ビジネスプランだと$15-16.67(USD)です。

料金表:

もう少し低価格でとりあえずはじめたいという方にはKactusがおすすめです。こちらもある程度使うとお金はかかりますが、もともとKactusはGithubをベースに開発されているので、Githubに慣れているデザイナーさんとかであればUIもシンプルなKactusが良いと思います。

ちなみに、bageleeでは、様々なデザインツールを比較できるサイトをご紹介しています。
【ツール】もうデザインツール比較には困らない!Uxtools.co
また、Abstractの使い方やアップデートなども定期的に発信してますので、ぜひご覧ください。
Abstract 記事一覧
デザインのバージョン管理
そもそもデザインを「バージョン管理する」という概念自体は以前からありました。
私も、以前は design_final.psd と名前をつけ意気揚々とクライアントに提出したものに修正依頼がきて、design_newfinal.psd,design_newfinal1.psd,design_newfinal2.psd, design_newfinalfinal.psd など謎のファイルが増えていった記憶があります。
私だけでなく、多くのデザイナーがこのような経験があると思います。
こういった経験を踏まえて、デザインのバージョン管理ができるツールがある、と知ったときはすぐに「便利そう!」「試そう!」と思いました。
ただ、バージョン管理には他にもメリットがあります
バージョン管理のメリット
- 複数のデザイナーが同時に1つのプロジェクトに取りかかれる
- 必要な時には以前のプロジェクトに戻ることができる
- チームメンバーに変更の確認を簡単にしてもらえる
- デザインに対するフィードバックをプロジェクトごとに一箇所に管理できる
など
1人で作業する人にももちろんメリットはありますが、特にチームで作業しているとバージョン管理できることの恩恵を感じることができます!
現状出ているツール一覧
現状出ているツールは大きく6つです!
1つ1つ簡単に特徴やインターフェースをご紹介します。
Abstract
まずご紹介するのは、一番最初に発表されたAbstractです。

できること
- バージョン管理 (ブランチを作る, 変更をコミットする, 特定のコミットをマージする)
- 変更管理 (変更がある場所をside-by-sideで見比べることができる)
- ファイル管理 (ファイルが削除されたりしたら変更として出てくる)
- フィードバック (変更したデザインに対してコメント、そのコメントに対して返信などができる)
- slackなどと連携し、通知を受け取ることができる
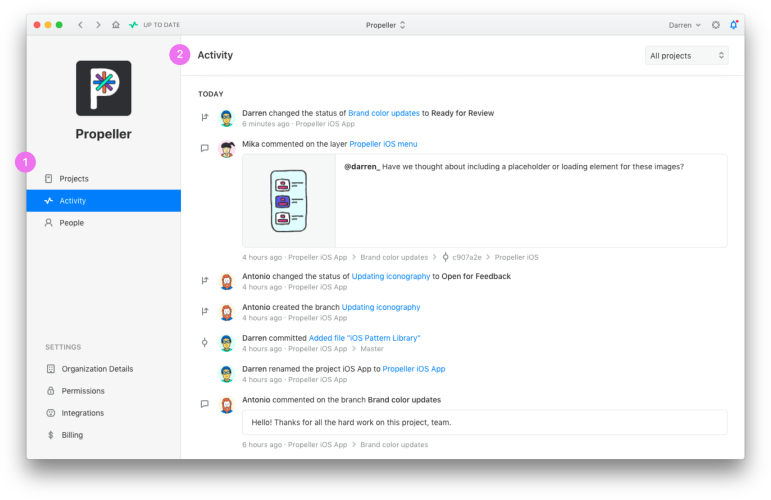
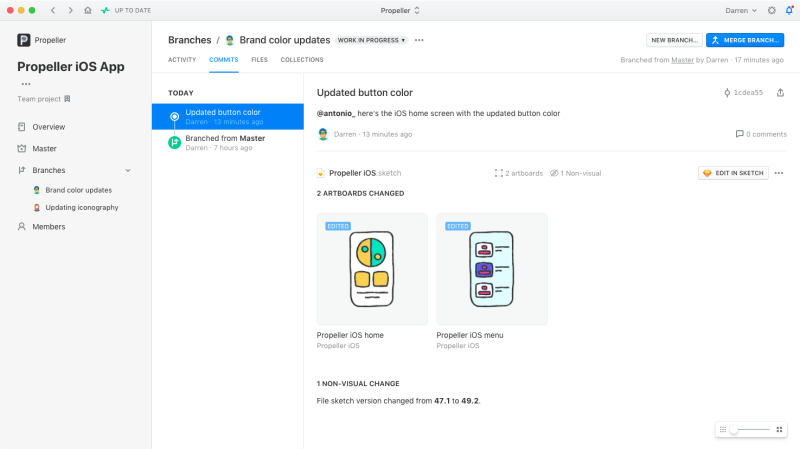
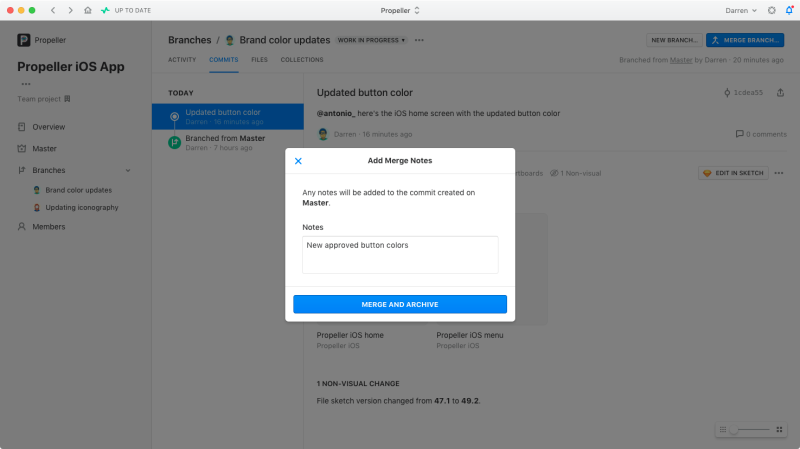
UI
Abstractのインターフェースはこんな感じです。
バージョン0.7でUIに大きな変更が加えられてからサイドバーが固定になりました。
下記、画像はバージョンが変更された際の公式のブログで使われていた画像です。


使い方
Abstractの使い方ですが公式で紹介されているように、下記の手順だと間違いないと思います。
基本全てのバージョン管理ツールが同じような手順なので、Abstractのみ紹介します。
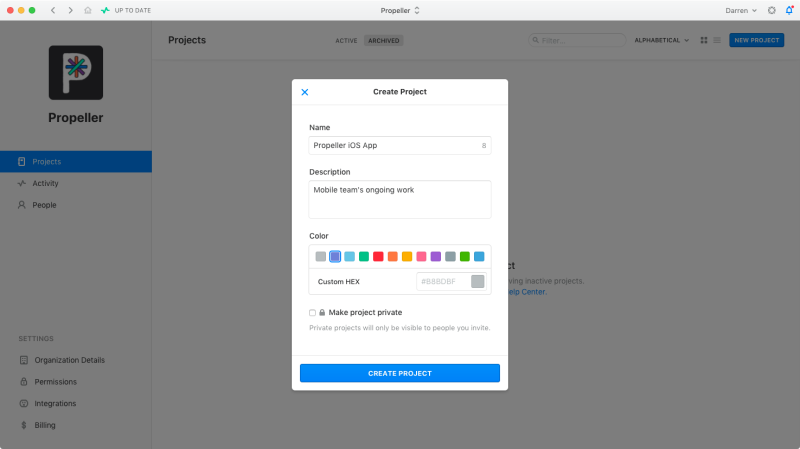
- Projectを作る

-
Sketchファイルをインポートする
-
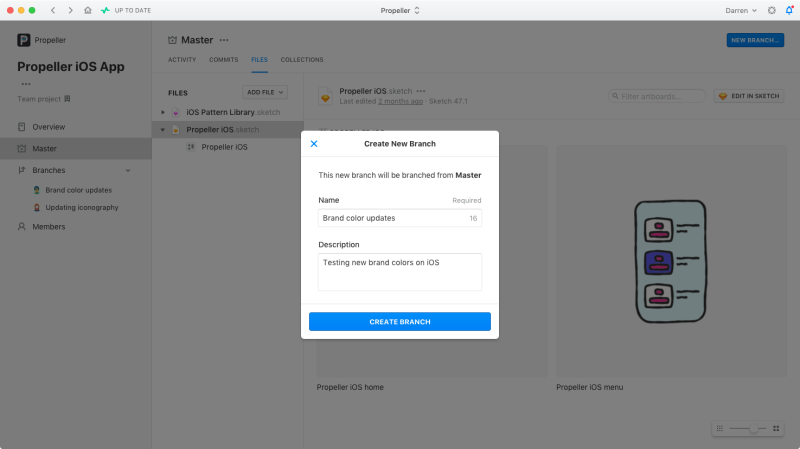
ブランチを作る

-
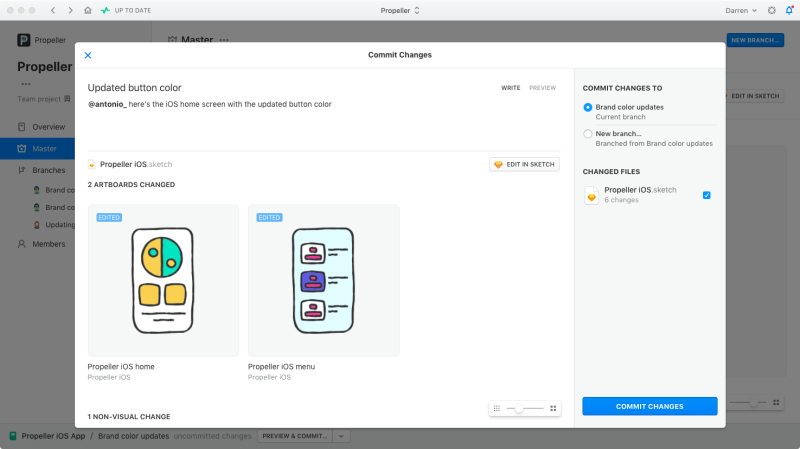
編集してコミットする

-
変更を確認する (チームで作業しているのであれば別の人に見てもらってください)

-
問題なければマージする

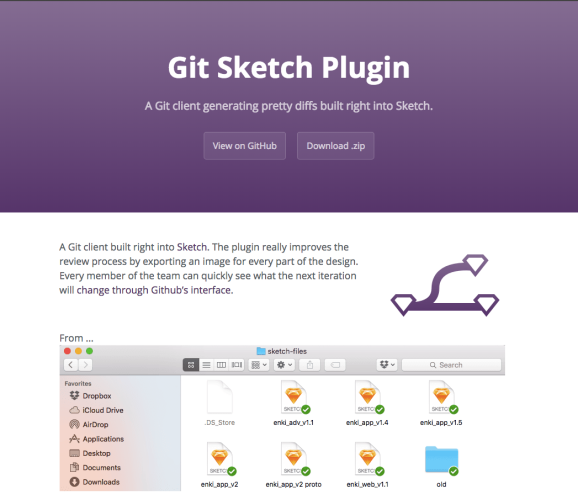
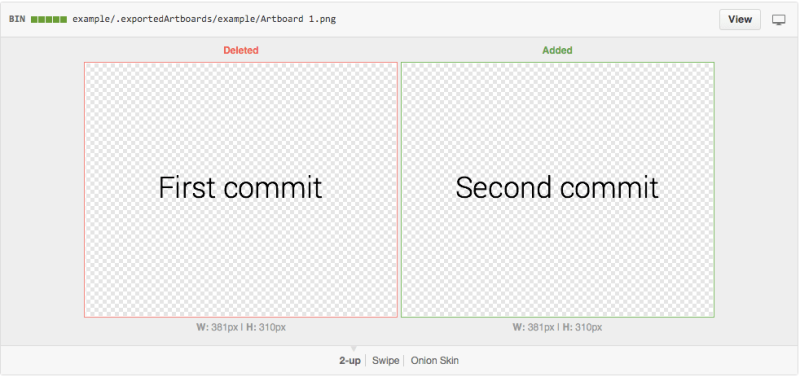
Git for Sketch plugin

特徴
- ツールではなくプラグイン
- Sketchに行った変更がpng画像として出力されるので、比べることができる
- 軽い
- Githubを元に作られている
- 無料で使える
- 100MB以上のファイルを作りたいときはGit LFSを使用する
UI

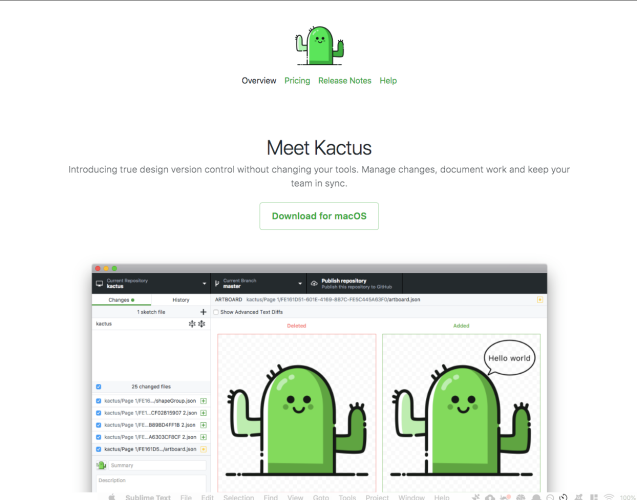
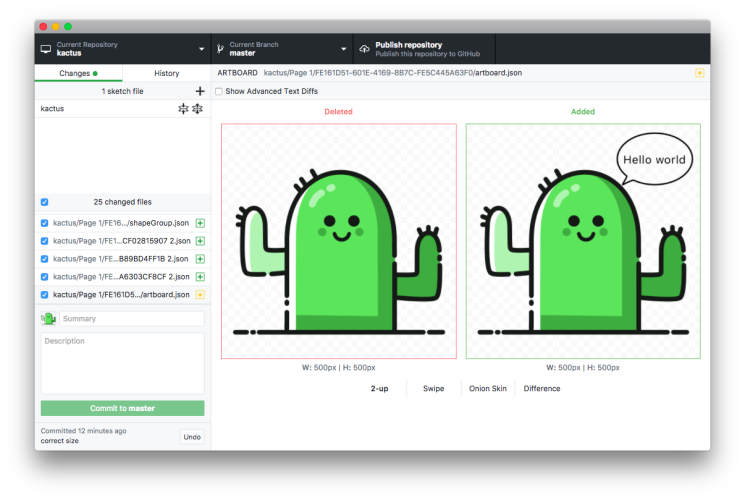
Kactus

特徴
- Git for Sketch pluginを元に開発されたツール
- シンプルなUI
- Sketchファイルをそのまま保存するのではなく、小さいjsonファイルを作成し、そこから変更を加えるので従来のバージョン管理ツールより軽め
- 無料の基本プランがある
- Githubを元に作られている
- 先ほどと同じく100MB以上のファイルを作りたいときはGit LFSを使用する
UI

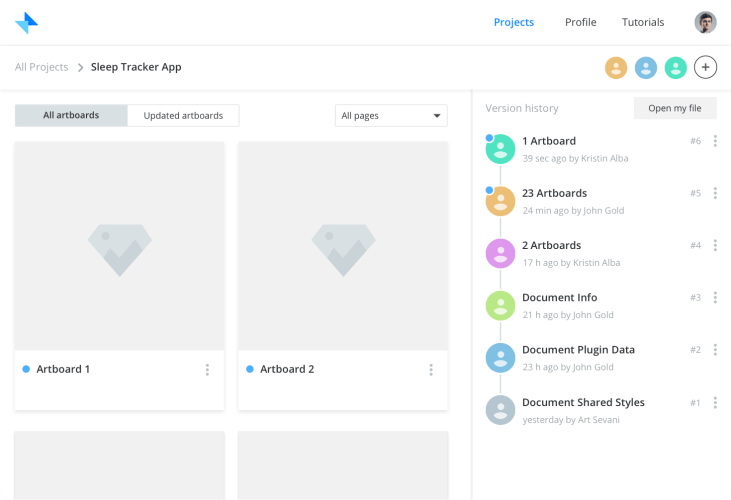
Plant

特徴
- UIが綺麗
- 他のバージョン管理ツールに比べて、少し遅め
- Sketchのインスペクタにも追加することが可能
- 無料の基本プランがある (1GB, 3プロジェクト, 5メンバー)
- 簡単なチュートリアルがある
UI

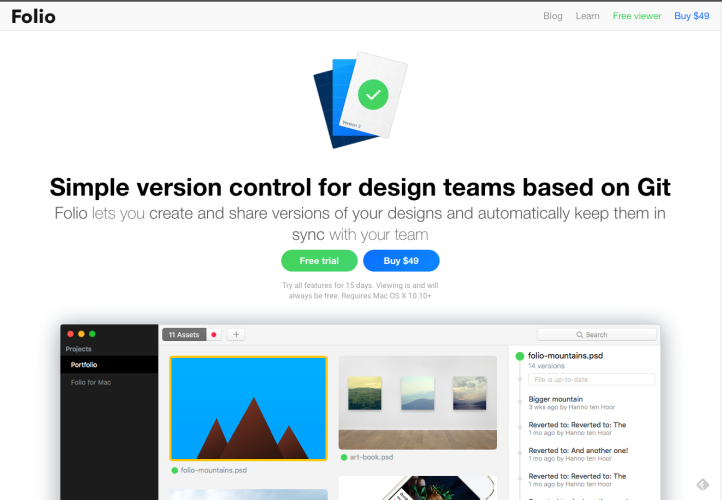
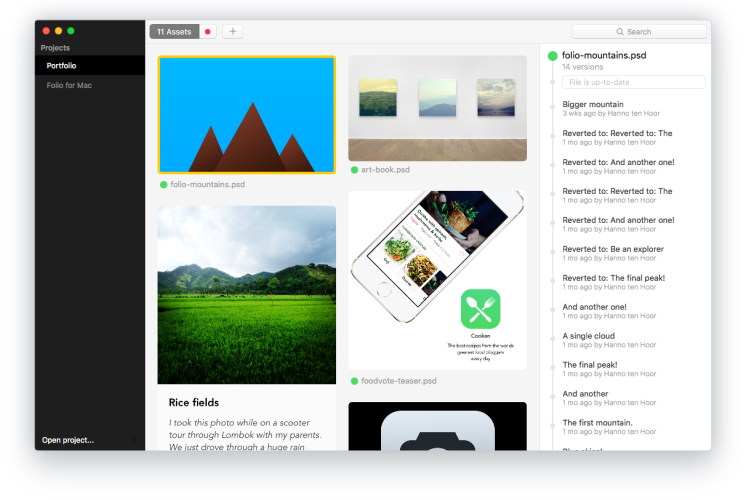
Folio

特徴
- Viewerは永遠に無料
- 既存のGitリポジトリからクローンができる
- Gitlabとのintegration
- 今は開発されていないので注意 (ツール自体は結構古くなっています)
UI

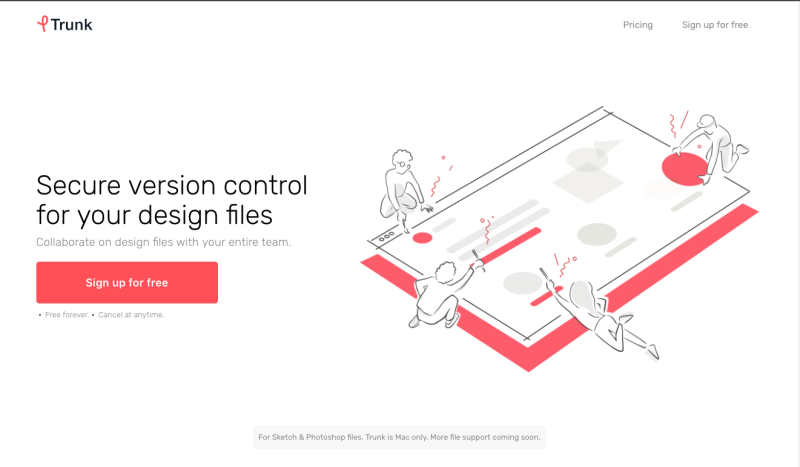
Trunk

特徴
- 2018年4月にできたツールで、2018年7月時点では最新のバージョン管理ツール
- SketchとPhotoshopファイルに対応
- 無料
- デザインの公開リンクが作れる
UI
まとめ
以上、今日は増え続けるデザインのバージョン管理のツールを一挙紹介し、それぞれどういった特徴があるのかをご紹介しました。
4月末に新しくTrunkが発表され、このままだとどんどん増えてわからなくなる!という方もいるかと思いまとめてみました。
ぜひ、新しいTrunkも使ってみてください!
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
3
4
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















